Hey there, aspiring developers! Are you ready to dive into the dynamic world of full-stack development? In today’s tech-driven era, being a full-stack developer is like being the master chef of the digital world—you get to craft entire web applications from scratch! You’re in the right place if you’re intrigued and ready to embark on this exciting journey. Let’s break down the steps to become a full-stack developer in 2024.
Step 1: Understand the Basics
Before diving headfirst into the world of full-stack development, it’s crucial to grasp the fundamentals. Start by familiarizing yourself with HTML, CSS, and JavaScript—the building blocks of the web. These languages form the backbone of front-end development and are essential for creating visually appealing and interactive websites.
Step 2: Master Front-End Technologies
Once you’re comfortable with the basics, it’s time to level up your skills in front-end development. Dive deeper into frameworks like React, Angular, or Vue.js, which empower you to easily build robust user interfaces. Additionally, remember to learn about responsive design principles and browser compatibility to ensure your creations look great on any device.
Step 3: Explore Back-End Development
Now that you’ve conquered the front end, it’s time to explore the world behind the curtains—the back end. Get acquainted with server-side programming languages like Node.js, Python, or Ruby on Rails. These languages allow you to handle data, manage user authentication, and build the logic that powers your web applications.
Step 4: Database Management
No full-stack developer’s toolkit is complete without knowledge of databases. Dive into SQL or NoSQL databases like MySQL, PostgreSQL, MongoDB, or Firebase to store and retrieve data efficiently. Understanding database management is crucial for building scalable and robust web applications.
Step 5: Version Control with Git
As you progress in your journey, you’ll collaborate with other developers and work on multiple projects simultaneously. That’s where version control systems like Git come into play. Learn how to use Git effectively to track changes, collaborate with team members, and maintain the integrity of your codebase.
Step 6: Continuous Learning
Technology evolves at lightning speed, and as a full-stack developer, you need to keep pace with the latest trends and advancements. Stay curious and never stop learning. Follow industry blogs, participate in online communities, and enroll in courses to expand your skillset and stay ahead of the curve.
Step 7: Build Projects
Theory is essential, but nothing beats hands-on experience. Start building your portfolio by working on personal projects or contributing to open-source initiatives. Building real-world applications not only solidifies your understanding but also showcases your skills to potential employers.
Step 8: Stay Agile
In the fast-paced world of web development, agility is key. Familiarize yourself with Agile methodologies like Scrum or Kanban to streamline your development process, prioritize tasks effectively, and deliver high-quality solutions on time.
Step 9: Networking
Networking is a powerful tool in your arsenal. Connect with fellow developers, attend meetups, join online forums, and engage with professionals in the industry. Building a strong network not only opens up career opportunities but also fosters a supportive community to learn and grow.
Step 10: Never Give Up
Last but not least, perseverance is the ultimate secret sauce to success. The journey to becoming a full-stack developer may have its challenges, but remember to stay resilient and never give up on your dreams. With dedication, passion, and a thirst for knowledge, you’ll conquer any obstacle that comes your way.
What is a Full Stack Developer?
Simply put, a full-stack developer is someone who can work on both the front end and back end of a website or application. Picture them as versatile tech wizards who can handle everything from designing how a website looks to managing databases and servers that make it tick.
Front End vs. Back End
1. Front End: This is what users see and interact with. It involves crafting the layout, design, and functionality of a website or app using languages like HTML, CSS, and JavaScript.
2. Back End: This is where the magic happens behind the scenes. It involves managing databases, handling server logic, and ensuring everything runs smoothly. Languages commonly used here include Python, Ruby, Java, and PHP.
Why Full Stack Developers Matter
1. Versatility: Full-stack developers can switch hats between front-end and back-end tasks, making them invaluable in small teams or startups where resources are limited.
2. Efficiency: With knowledge of both ends of the development spectrum, they can streamline communication and collaboration between different parts of a project, leading to faster development cycles.
3. Problem Solvers: Full-stack developers are adept problem solvers. They can troubleshoot issues across the entire stack, from user interface glitches to server-side bugs.
12 Best Full Stack Project Ideas
Whether you’re a beginner looking to hone your skills or a seasoned developer seeking inspiration, having a solid project to work on can be immensely beneficial. Here are 12 full-stack project ideas to help you sharpen your skills while building something impactful and useful.
1. Task Manager Application: Develop a web-based task manager application where users can create, edit, and delete tasks. Implement features like task categorization, due dates, and user authentication for enhanced functionality.
2. E-commerce Platform: Create a fully functional e-commerce website where users can browse products, add items to their cart, and make purchases. Implement secure payment gateways and user-friendly interfaces for a seamless shopping experience.
3. Social Media Dashboard: Build a social media dashboard that aggregates feeds from various platforms like Twitter, Facebook, and Instagram. Allow users to schedule posts, analyze engagement metrics, and manage multiple accounts from one centralized interface.
4. Online Learning Platform: Develop an online learning platform where users can enroll in courses, watch video lectures, and complete assignments. Implement features like progress tracking, discussion forums, and certification upon course completion.
5. Recipe Sharing Website: Create a platform for users to share their favorite recipes, cooking tips, and culinary experiences. Incorporate features like recipe search, ratings, and user profiles to foster a vibrant cooking community.
6. Fitness Tracker App: Build a fitness tracker application that allows users to set fitness goals, track their workouts, and monitor their progress over time. Integrate features like exercise databases, calorie counters, and personalized workout plans.
7. Budget Management System: Develop a web-based budget management system where users can track their income, expenses, and savings goals. Implement features like expense categorization, budget forecasting, and financial reporting.
8. Event Planning Platform: Create an event planning platform that simplifies the process of organizing and managing events. Allow users to create event listings, send invitations, and manage RSVPs, with features like venue search and budget tracking.
9. Real-Time Chat Application: Build a real-time chat application that enables users to communicate with each other instantly. Implement features like private messaging, group chats, and multimedia sharing for a dynamic communication experience.
10. Job Board Website: Develop a job board website where employers can post job openings and job seekers can search for opportunities. Implement features like resume uploading, job alerts, and employer profiles for effective job matching.
11. Issue Tracker System: Create an issue tracker system for managing software bugs, feature requests, and tasks within a development team. Implement features like ticket assignment, status tracking, and notification alerts for streamlined issue resolution.
12. Crowdfunding Platform: Build a crowdfunding platform where individuals and organizations can raise funds for creative projects, charitable causes, or business ventures. Implement features like project listing, donation tracking, and rewards for backers.
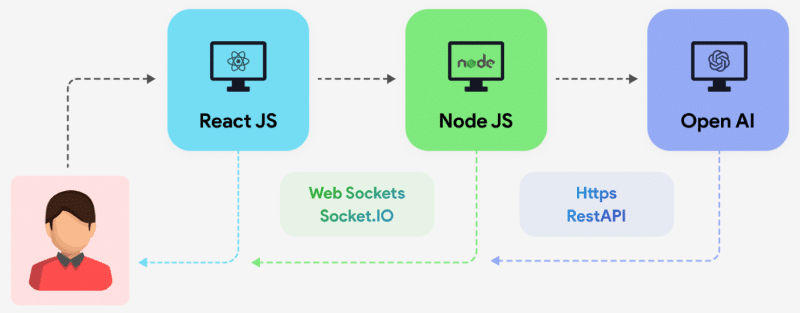
Full Stack Development with React & Node.js
Whether you’re a seasoned developer or just starting on your coding journey, this series aims to simplify the complexities of full-stack development using these powerful technologies.
Why React and Node.js?
React and Node.js have become the dynamic duo of modern web development. React, a JavaScript library for building user interfaces provides a flexible and efficient way to create interactive web applications. On the other hand, Node.js, with its event-driven architecture, allows for building scalable and high-performance server-side applications.
Understanding Full Stack Development:
Full stack development involves working on both the frontend and backend aspects of a web application. It requires proficiency in multiple technologies, including frameworks, libraries, and databases. React and Node.js are a popular choice for full-stack development due to their flexibility, scalability, and robust ecosystem.
Getting Started with React:
React is a JavaScript library for building user interfaces, developed by Facebook. It allows developers to create reusable UI components and efficiently manage the state of an application. To start with React, you’ll need to set up your development environment, which typically involves installing Node.js and npm (Node Package Manager). Once set up, you can use tools like Create React App to bootstrap your React project quickly.
Building the Frontend:
With React, you can create dynamic and interactive user interfaces with ease. Utilize components to encapsulate UI elements and organize your application’s structure efficiently. Leverage features like JSX, props, and state to manage data flow within your components. Additionally, explore the vast ecosystem of React libraries and tools to enhance your development experience.
Introducing Node.js:
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine. It enables developers to run JavaScript code on the server side, allowing for the development of scalable and high-performance backend applications. Node.js comes with npm, which provides access to a vast repository of packages for building server-side functionality.
Creating the Backend with Node.js:
In full-stack development, Node.js serves as the backend foundation for your web application. You can use frameworks like Express.js to streamline the process of building RESTful APIs and handling HTTP requests. Define routes, middleware, and controllers to manage the backend logic effectively. Integrate databases like MongoDB or PostgreSQL to store and retrieve data for your application.
Connecting Frontend and Backend:
One of the key aspects of full-stack development is establishing communication between the front and back layers. Utilize HTTP requests, such as GET, POST, PUT, and DELETE, to exchange data between the client and server. Implement RESTful API endpoints on the backend to handle these requests and perform CRUD (Create, Read, Update, Delete) operations on your data.
Deployment and Beyond:
Once you’ve developed your full-stack application, it’s time to deploy it to a hosting environment for public access. Choose a suitable hosting provider like Heroku, AWS, or DigitalOcean, and follow their deployment guidelines to publish your application online. Additionally, consider implementing features like authentication, authorization, and security measures to enhance the robustness of your application.
Key Trends for Full Stack Development in 2024
As technology continues to evolve, so do the trends shaping the way we build web applications. In 2024, staying ahead means keeping up with the latest tools, languages, and methodologies. Let’s explore the key trends that will define full-stack development in the year ahead.
Decentralized Web Development:
With the rise of blockchain technology and decentralized applications (DApps), full-stack developers are increasingly exploring decentralized web development frameworks like Ethereum, Polkadot, and Cosmos. Understanding smart contracts and blockchain integration will be essential skills for developers in 2024.
AI and Machine Learning Integration:
Artificial intelligence (AI) and machine learning (ML) are no longer buzzwords but integral parts of web development. Full-stack developers will need to incorporate AI-driven features such as personalized recommendations, natural language processing (NLP), and predictive analytics into their applications.
Low-Code/No-Code Platforms:
The demand for rapid development has led to the rise of low-code and no-code platforms. These tools empower developers to build applications faster by abstracting away the complexities of traditional coding. Full-stack developers will need to adapt to these platforms while leveraging their expertise to customize and extend functionalities.
Microservices Architecture:
Microservices architecture continues to gain momentum as organizations seek to build scalable, flexible, and resilient applications. Full-stack developers must understand how to design, deploy, and manage microservices-based architectures using technologies like Kubernetes, Docker, and service mesh frameworks.
Progressive Web Applications (PWAs):
PWAs offer a seamless user experience across devices, combining the best of web and mobile applications. In 2024, full-stack developers will focus on building PWAs that are fast, reliable, and engaging, utilizing technologies such as Service Workers, Web App Manifests, and responsive design principles.
Serverless Computing:
Serverless computing allows developers to focus on writing code without worrying about infrastructure management. Platforms like AWS Lambda, Azure Functions, and Google Cloud Functions enable full-stack developers to build and deploy applications more efficiently while reducing operational overhead.
Cybersecurity and Privacy:
With data breaches becoming more prevalent, cybersecurity and privacy considerations are paramount in full-stack development. Developers must prioritize security at every stage of the development lifecycle, implementing encryption, authentication, and access control measures to protect user data.
Cross-Platform Development:
As users access applications from diverse devices and platforms, full-stack developers will need to embrace cross-platform development frameworks like React Native, Flutter, and Xamarin. These frameworks enable developers to build native-like experiences for iOS, Android, and web platforms simultaneously.
So there you have it—the ultimate guide to becoming a full-stack developer in 2024. Are you ready to embark on this exhilarating journey? Remember, the path may be challenging, but the rewards are endless. Happy coding!
FAQs On Full Stack Developers:
Q. What is a Full Stack Developer?
A. Full-Stack Developer is a professional who possesses skills and expertise in both front-end and back-end web development. They are capable of working on all aspects of web development, from designing user interfaces to managing databases and server-side logic.
Q. What skills does a Full Stack Developer need?
A. Full-stack developers need proficiency in various programming languages and technologies including HTML, CSS, and JavaScript for front-end development, and languages like Python, Ruby, PHP, or Node.js for back-end development. They should also be familiar with databases such as SQL and NoSQL, as well as frameworks like React, Angular, and Vue.js for the front end and Django, Flask, and Express.js for the back end.
Q. What are the responsibilities of a Full Stack Developer?
A. The responsibilities of a Full Stack Developer typically include developing and maintaining both client-side and server-side components of web applications, designing user interfaces, writing APIs, working with databases, and ensuring the application’s overall performance, security, and scalability.
Q. How does a Full Stack Developer differ from a Front-End or Back-End Developer?
A. Front-end developer focuses on the client-side aspects of web development, dealing with the user interface and user experience. A Back-End Developer, on the other hand, works on the server side of web development, handling databases, and server logic, and ensuring the application’s functionality. A Stack Developer is proficient in both front-end and back-end development, allowing them to work on all aspects of web development.
Q. What are the advantages of being a Full Stack Developer?
A. Being a Stack Developer offers several advantages, including versatility in job roles, the ability to work on different parts of the development process, and a deeper understanding of how different components of web applications interact. It also opens up more career opportunities and allows for greater autonomy in projects.
Q. How can I become a Full Stack Developer?
A. To become a Full Stack Developer, you should start by learning the necessary programming languages and technologies for both front-end and back-end development. You can take online courses, enroll in coding boot camps, or pursue a degree in computer science or a related field. Gain hands-on experience by working on projects and building a portfolio to showcase your skills to potential employers.
Q. What are some popular tools and technologies used by Full Stack Developers?
A. Popular tools and technologies used by Full Stack Developers include version control systems like Git, development environments like Visual Studio Code or Atom, and deployment tools like Docker. They also use various frameworks and libraries such as React, Angular, Vue.js, Node.js, Django, Flask, and more depending on the project requirements.
Q. What is the salary range for Full Stack Developers?
A. The salary range for Full Stack Developers varies depending on factors such as location, experience, and the specific skills required for the job. On average, Full Stack Developers can earn competitive salaries, with entry-level positions starting around $60,000 to $80,000 per year and experienced professionals earning well over $100,000 annually.
Q. What are the current trends in Full Stack Development?
A. Some current trends in Full Stack Development include the rise of serverless architecture, the adoption of microservices, the use of progressive web apps (PWAs) for enhanced user experiences, and the integration of artificial intelligence and machine learning technologies into web applications.
Q. What are some challenges faced by Full Stack Developers?
A. Some challenges faced by Full Stack Developers include the need to keep up with rapidly evolving technologies, managing the complexity of full-stack projects, balancing front-end and back-end development tasks, and ensuring the security and scalability of web applications. Time management and staying updated with industry trends are also important challenges.